
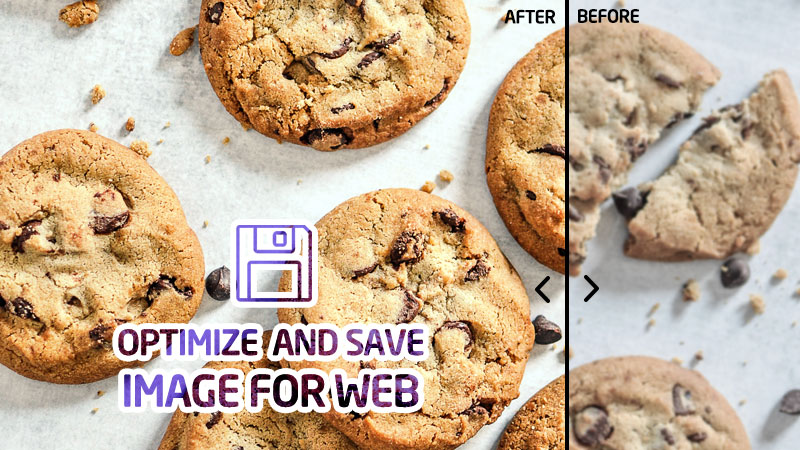
بارگزاری عکس در وب چه برای وبسایت ها و چه برای شبکه های اجتماعی مانند اینستاگرام امروزه توسط همه افراد انجام میشود. یکی از مشکلات بارگزاری تصویر در وب، کاهش کیفیت و تغییر رنگ نسبت به نسخه اصلی است. در این آموزش بهینه کردن عکس برای نمای در وب را با هم یاد میگیریم که چگونه تصویرتون رو بدون تغییر در وب مشاهده کنید.
در واقع مشکل کاهش کیفیت برای الگوریتم های کاهش حجم عکس در نرم افزار های تحت وب هست که ما با استفاده از این روش حجم عکس رو خودمون متناسب با وب میکنیم تا نرم افزار مجبور به این کار نشه. در نتیجه کیفیت و جزئیات عکس ما حفظ خواهد شد.
مشکل رنگ هم برای پروفایل رنگی تصویر ذخیره شده است. مرورگرهای وب و نرم افزار ها از پروفایل رنگی sRGB استفاده میکنند و ما نیز تصویر خود را با این پروفایل ذخیره میکنیم. آموزش بهینه کردن عکس برا نمایش در وب رو به همتون پیشنهاد میکنم.

بهینه کردن عکس برای نمایش در وب با فتوشاپ
زمان انتشار: در تاریخ ۱۳۹۸/۰۲/۱۵ ساعت ۲۱:۰۰ |
آموزش فتوشاپ . بلاگ
بیشتر بخوانید:
ذخیره خودکار لایه ها با فرمت دلخواه در فتوشاپ
منبع رایگان موکاپ های فتوشاپ (mrmockup)
ابزار فریم فتوشاپ واسه رابط کاربری
ارائه حرفه ای نمونه کار
تغییر سایز گروهی عکس
طراحی رابط کاربری در فتوشاپ با artboard